
Microsoft is publicly sharing its efforts to improve Google’s Flutter SDK with better support for foldable devices, particularly the Surface Duo.
While the big news for developers today is the announcement of Flutter 2.0 during Flutter Engage, Microsoft was also present at the event sharing their progress. Last year, Microsoft released a guide to writing apps for the Surface Duo using Google’s massively cross-platform Flutter SDK. The main purpose of the guide was to teach developers how to add the dedicated “Surface Duo SDK” for Android to a Flutter project and how to use it.
During today’s Flutter Engage event, Microsoft shared some proposed enhancements to the Flutter SDK itself, to make it easier than ever to make apps that are prepared for foldable devices. First, Microsoft has created new core utilities for Flutter developers to know where a device folds or, in the case of the Surface Duo, where its hinge lies.
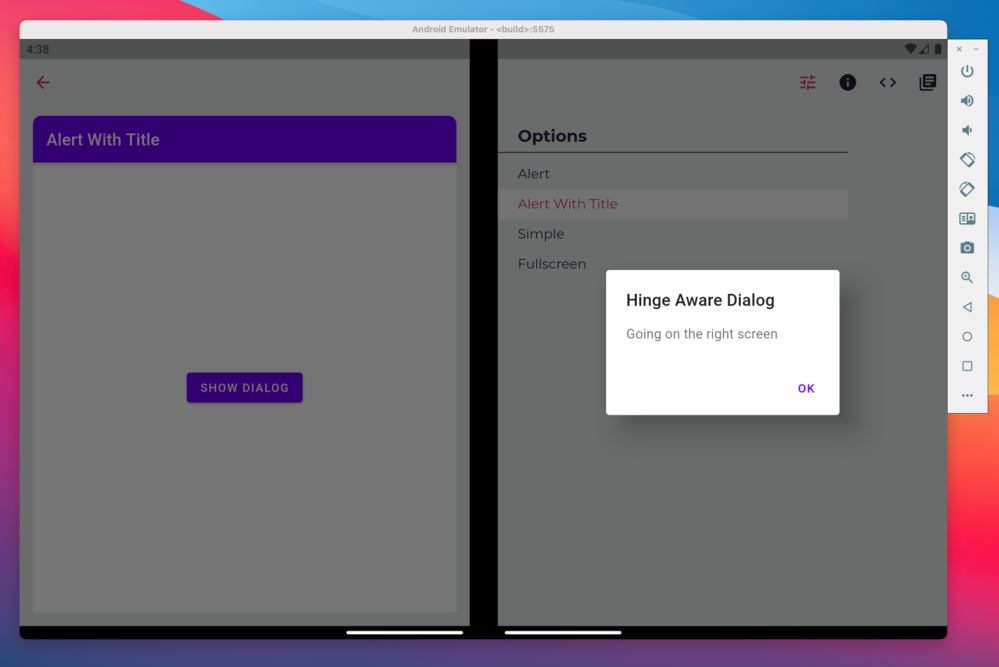
This is necessary as Flutter and Android treat both of these cases as one single, large screen rather than two distinct displays. With these tools, developers can either manually compensate for a hinge, adjust their app’s UI to line up with a fold, or have Flutter do things automatically like put a popup dialog in the center of the left or right screen instead of dead center between the two screens.

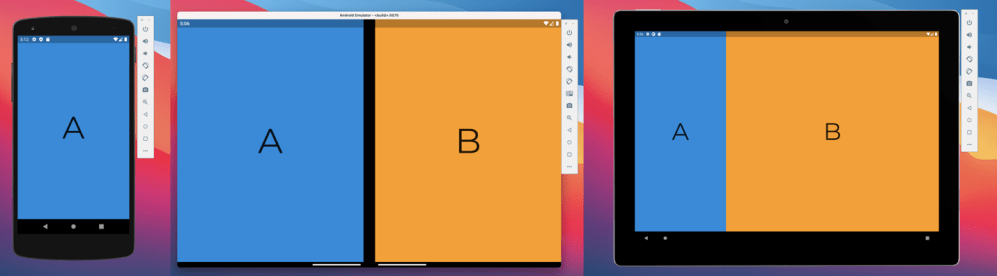
Secondly, Microsoft has developed a useful “TwoPane” widget for Flutter developers who want their apps to work well on foldables as well as traditional devices. On a standard smartphone or when only using one-half of a hinged phone, TwoPane only shows a single view of Flutter widgets and UI. On a tablet, desktop, or Galaxy Fold style foldable, TwoPane shows two separate Flutter views in an arrangement you specify. For dual-display devices like Microsoft’s Surface Duo, one pane appears on each screen, cleanly split.

For now, Microsoft’s foldables related changes are being shared for public feedback from the Flutter community. After feedback, they will hopefully be merged into the main Flutter codebase and made available for all developers to use in a later Flutter release.
Author: Kyle Bradshaw
Source: 9TO5Google



