
During the Flutter Engage live event, Google bumped Flutter, its massively cross-platform app development SDK, to version 2.0, adding stable support for web apps and sound null safety.
If you’re not familiar with Flutter, it’s Google’s ongoing effort to allow developers to create apps for Android, iOS, the web — including installable PWAs — Fuchsia, embedded systems, and desktop platforms, all with the same Dart code.
While Flutter has offered some support for web browsers for over a year now, this has always been in the beta channels and has never quite been “production-ready.” With the launch of Flutter 2, that changes, as the web is now ready to use in stable releases, and the default “flutter create” command now includes the necessary framework for your app to compile for the web.
The launch of web support in Flutter 2 is thanks to a handful of key aspects. First, Google has managed to boost the performance of Flutter for web on high-end browsers through a new CanvasKit, while mobile browsers will use the HTML-backed version of the app by default, all handled automatically by the new “auto” mode when building your app.
Second, Flutter is gaining features to feel more native in the web browser, including screen reader support utilities, selectable and editable text, better address bar support, autofill, and so much more. Google has shared more details about Flutter 2’s enhancements for the web in a dedicated blog post.

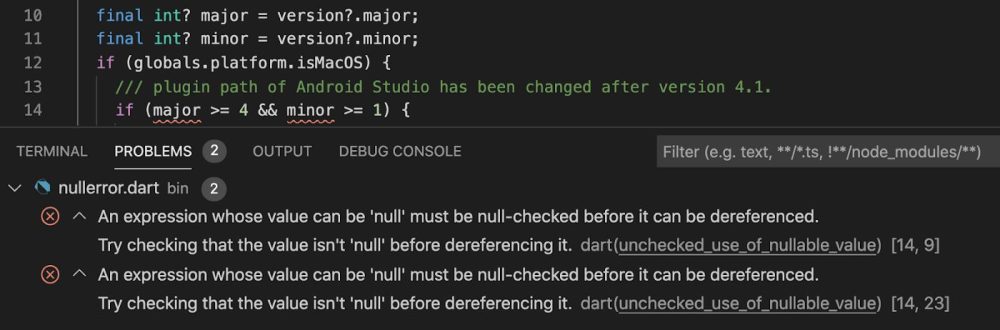
The other major change with Flutter 2 is the addition of what’s called “sound null safety.” What this means is that you can now write code that the Dart analyzer can be certain will never return “null.” This helps when writing code as you’re forced to either prepare for or remove the possibility of a particular variable being null, and the Dart analyzer can show helpful warnings about where your code is unsafe. More importantly, sound null safety should help further reduce the size of your app when compiled.
Unfortunately, to reap the benefits of sound null safety in Flutter 2, you’ll need to migrate your project, which will require numerous changes. The Dart team has created guides for how to do this migration, but more helpfully, they’ve created an automatic migration tool that can make some of the necessary changes for you. With that baseline, you can make new optimizations to remove null wherever possible.
Sound null safety is arriving in Flutter 2 as part of a simultaneous bump to version 2.12 of the Dart programming language. Alongside sound null safety, Dart 2.12 brings developers stable access to FFI — foreign function interface — to help integrate between Dart and C code and better prepare Flutter for desktop platforms. You can learn more about the changes in Dart 2.12 over on the Dart blog.

Importantly, neither the addition of web support nor the availability of sound null safety is strictly “breaking changes” for developers to adopt Flutter 2. This may come as a surprise to some developers, as many times a major version bump like this is paired with required changes for an app’s codebase, like Dart 2.0 requiring a move to a sound type system. This was a major concern for Google when deciding whether to bump to “Flutter 2.0” as developers would simultaneously expect big improvements at the cost of breaking changes.
Instead, Flutter 2’s major features are both fully optional, with web simply being another available platform for your apps and null safety being optional for now and automatically migratable. In fact, in addition to null safety migration, Flutter has gained a new “Flutter fix” tool to automatically update your code to fix deprecation warnings where possible.
As for what the future holds for Flutter and Dart, Google has shared a handful of improvements in the works, including “type aliases” for Dart and an early preview of Flutter desktop apps support included in Flutter 2. Meanwhile, Microsoft announced today that they are working with Google to make Flutter better for foldable devices like the Surface Duo.
Author: Kyle Bradshaw
Source: 9TO5Google



