
At the Flutter Forward event, Google released Flutter 3.7 with more Material You widgets and menus support, while also teasing the future of the app development framework.
Having grown from humble beginnings on Android and iOS, Google’s Flutter SDK can now help you create apps for mobile, desktop, web, and more, all from a single Dart codebase. Since launch, over 700,000 Flutter apps have been published across various platforms.
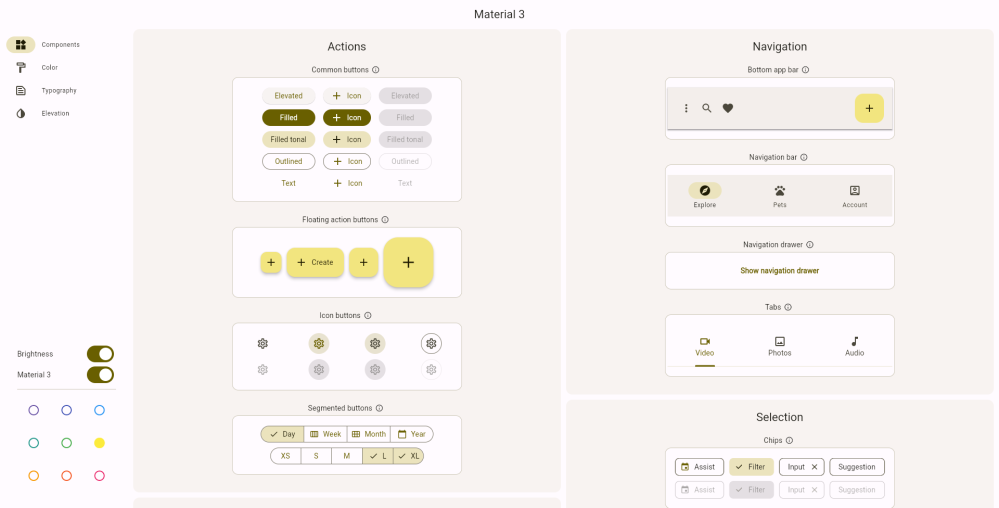
Today in Nairobi, Kenya, the Flutter team hosted Flutter Forward, an event to connect with the growing global community of developers and showcase the future of app development. For starters, Flutter version 3.7 has now been released, bringing with it a whole host of Material 3 (Material You) widgets. To get a feel for what all is possible with the new generation of Material Design in Flutter, Google has prepared a fun web showcase that even allows you to toggle between Material Theming and Material You.

You’ll also find that Flutter 3.7 includes new support for creating menus for your app — including native support for macOS menus, new cascading menu widgets, and the ability to add items to right-click/long-press context menus. The built-in text magnifier on Android and iOS also now works as expected with Flutter’s text fields. You can learn more about the improvements of Flutter 3.7 in the full release blog.
Looking ahead, the Flutter team has been working for quite some time on replacing the Skia renderer with a more robust solution of its own. Currently dubbed “Impeller,” Flutter’s new rendering engine has made significant enough progress to now be ready for developers to test it with their iOS apps.
When running at its best — as seen in the comparison video below — Impeller should help apps see better, more predictable performance. The renderer will also be beneficial to new avenues that Flutter is pursuing, including custom shaders and using 3D assets from Blender. That said, Impeller is certainly still in the testing stage, with Google seeking feedback about anything that doesn’t look or act correctly.
Google is also working on new ways to help Flutter apps integrate with the underlying OS or platform. For Android and iOS, the Flutter team is reinventing how platform-native plugins are created. Instead of needing to use “platform channels” to pass messages to native code, iOS Flutter developers soon will be able to use Dart’s FFI to directly call Objective-C and Swift code. Similarly, Flutter on Android will be able to use JNI to call into Kotlin code.
Meanwhile, for Flutter web apps, a new “js” library makes it easy to call your app’s Dart code from the outer page’s JavaScript code. Relatedly, you can now embed a Flutter view onto a page through a standard HTML div. Both of these can be seen in a fun demonstration page.
Elsewhere in Flutter web news, Google has made strides toward compiling Dart apps using WebAssembly. This was no small task, as WebAssembly did not initially support languages with garbage collection, like Dart. In time, this should result in significant performance improvements for Flutter on the web. In addition to compiling to WebAssembly, the Dart team has also begun offering full support for the RISC-V architecture, with the ultimate goal of Flutter apps running on RISC-V.
Another major announcement today is that Google is moving forward with its plans to release version 3.0 of the Dart programming language upon which Flutter apps are built. Dart 3.0 is available today for early alpha testing with a focus on requiring sound null safety.
Overall, the Flutter framework is clearly still moving full steam ahead, moving ever closer to the dream of perfect “write once, run anywhere” apps and games.
Author: Kyle Bradshaw
Source: 9TO5Google



