
As part of Android 14, it seems Google is gradually rebuilding parts of the Settings app using its more modern Jetpack Compose library instead of traditional Android Views.
Back in 2019, Google unveiled Jetpack Compose as a more modern way to make native Android apps, using Kotlin. Instead of using Android’s usual XML-based Views to imperatively design app UI, Jetpack Compose lets developers create designs declaratively, using the same Kotlin as the main app logic.
Since then, Google has prominently encouraged developers to try Jetpack Compose in their apps, whether by converting an app one section at a time or starting fresh with a new Compose project. In fact, just last year, the company said that Jetpack Compose was its “recommended approach for building UIs for Wear OS apps.” To that end, Google has put action behind its words, rebuilding some of its own apps to use Jetpack Compose — most notably the Play Store.
With the release of the first Android 14 Developer Preview, our team has uncovered an effort (codenamed “Spa”) to rewrite some (or perhaps all?) of Android’s Settings app in Jetpack Compose. A few portions of the app have already been rewritten in Compose, with Google seemingly tackling the potentially massive project one page at a time.
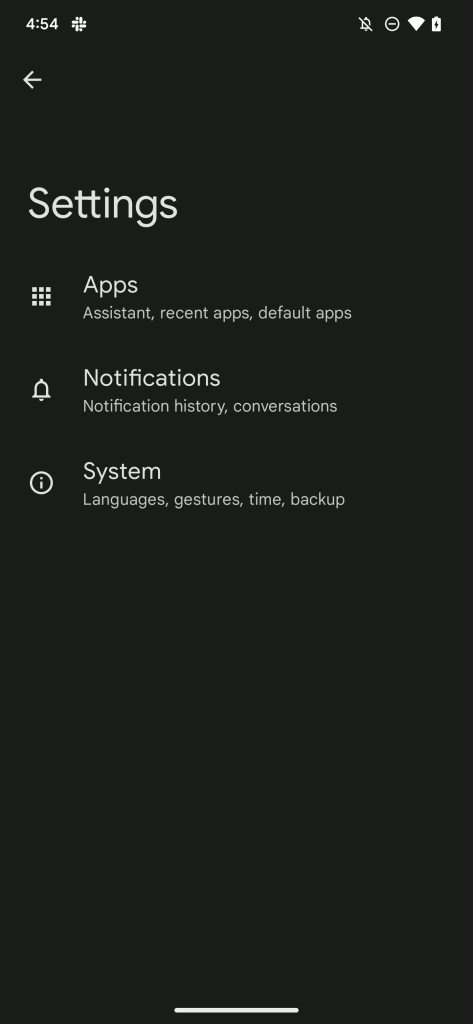
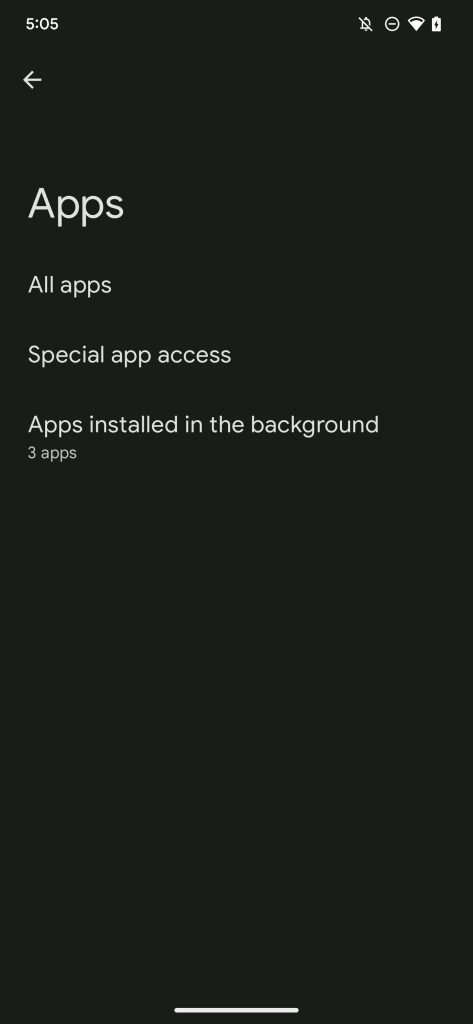
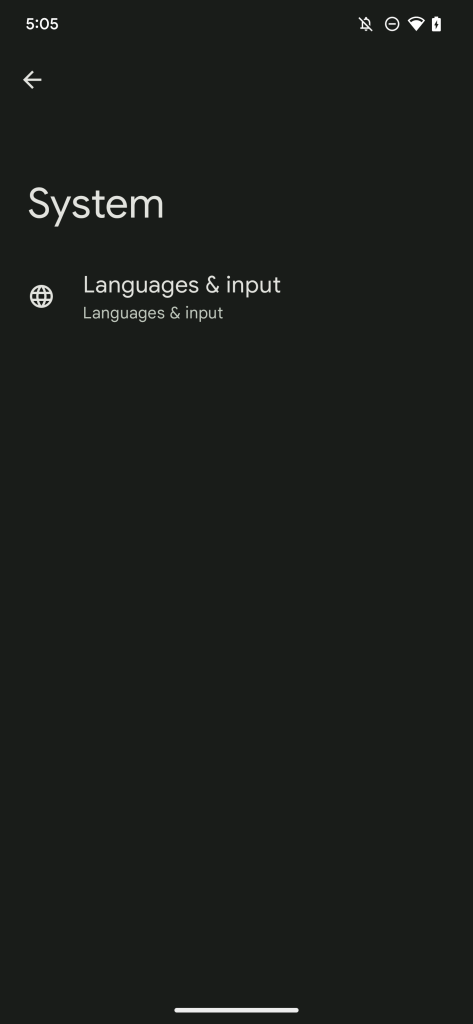
Specifically, the Android team has so far rewritten pages related to apps, notifications, and language preferences. There’s also a rebuilt home page for the Settings app, which currently only shows the parts of the app that have been rewritten in Compose.



If you have the Android 14 Developer Preview on your device and want to try some of the rebuilt portions of the Settings app for yourself, it’s easy to do so with a single ADB command.
adb shell settings put global settings_enable_spa trueJust know that this is very much a work in progress and things may not work the way you expect. To switch things back, you can use this ADB command.
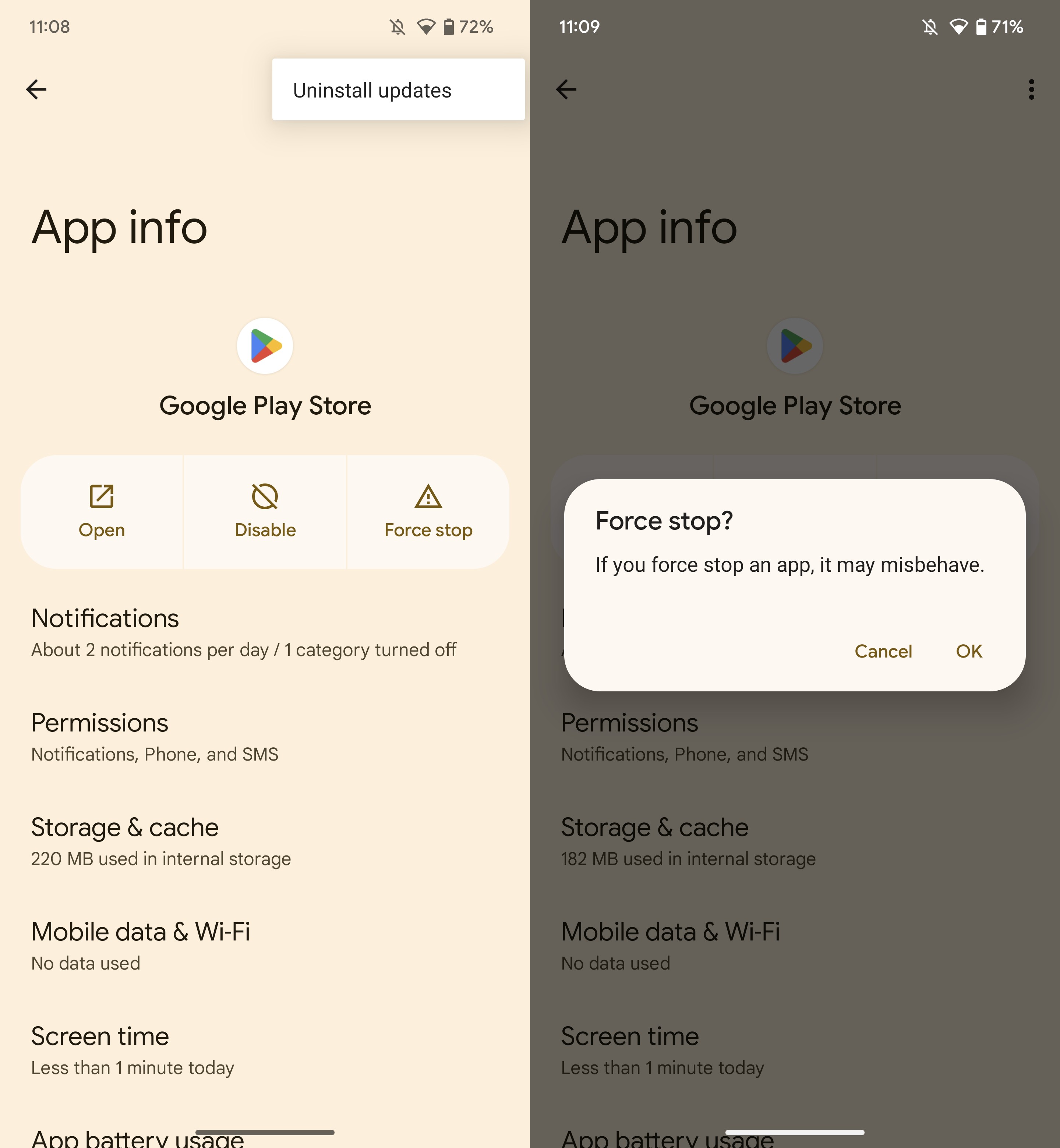
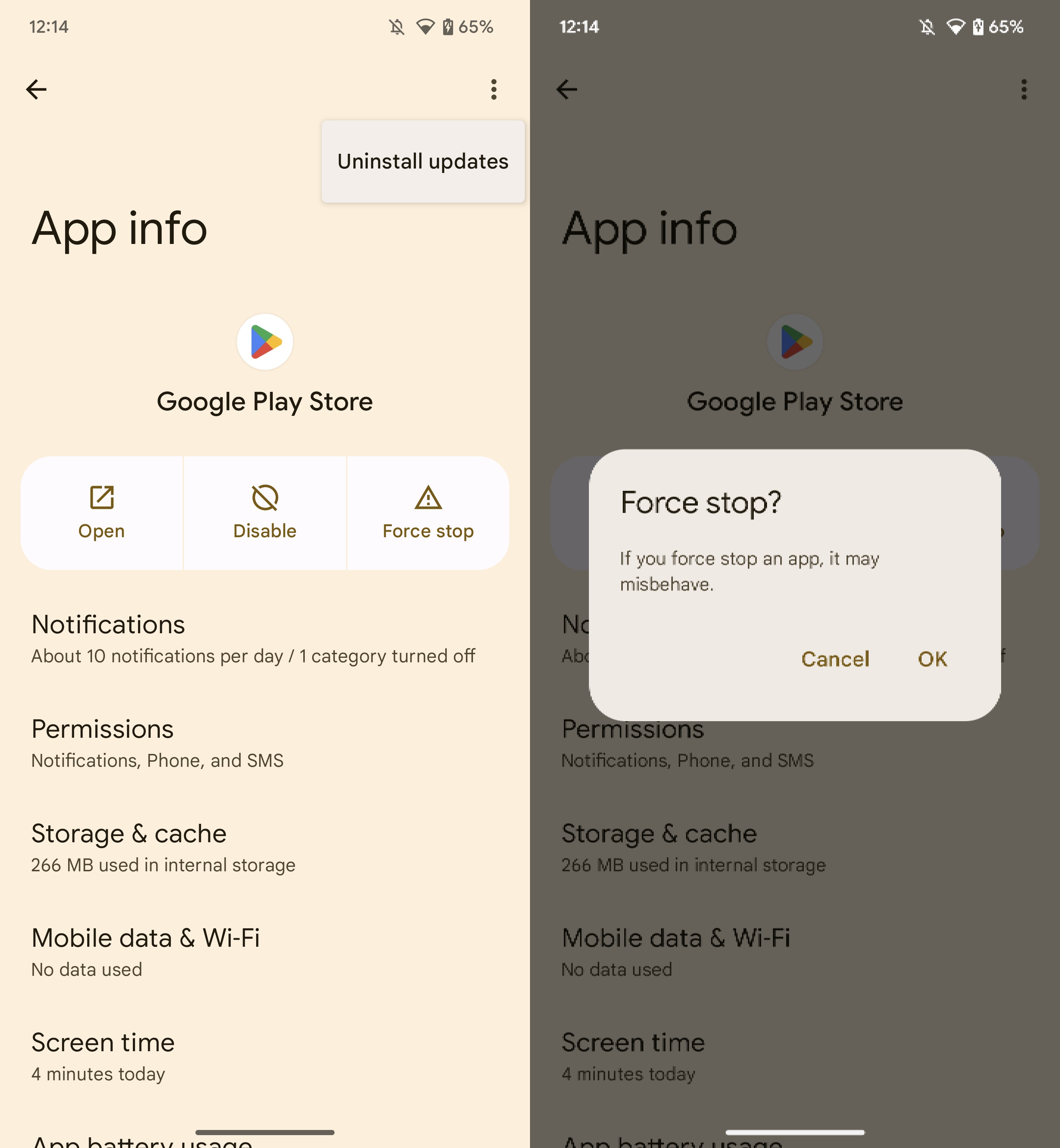
adb shell settings delete global settings_enable_spaOnce enabled, a handful of individual pages in the Android 14 Settings app are automatically swapped over to their Compose counterparts. Most of the time, though, you likely won’t notice that anything has changed. The easiest way to check is to tap a three-dots button to see if the dropdown menu has changed or if the color palette is slightly different, as shown below.


Since much of Android is open source, it shouldn’t be long before we can see the actual source code showing how Google is going about this transition from Views to Jetpack Compose. Beyond that, it should offer developers a chance to see Google’s own practices for using Jetpack Compose and Kotlin.
Dylan Roussel contributed to this article.
More on Android:
- Google Chrome preparing to adopt Android’s native sharing menu
- Android 14 prepares for physical keyboards and touchpad gestures
- Android 14 may allow some phones to be used as webcams
Author: Kyle Bradshaw
Source: 9TO5Google



