
In time for Android 12 and the Pixel 6’s launch, many of Google’s biggest apps have already been updated to Material You. At the 2021 Android Dev Summit, Google fully detailed Material Design 3 and showed off the updated UI components that developers can use to build their apps.
For starters, “Material Design 3” is officially the more technical name of Google’s latest design system that’s used throughout developer documentation. The numeral helps differentiate it from the previous “Material Design 2” system (which saw Material Theming), while an “M3” shorthand is also being used in some places. In comparison, “Material You” is the more public-facing and friendly moniker that’s being used in advertising the Pixel 6.
The Material Design team yesterday published full documentation on what’s changed. Diving into the new components that developers can use to build apps, the biggest changes have to do with navigating through an application.
Navigation bar
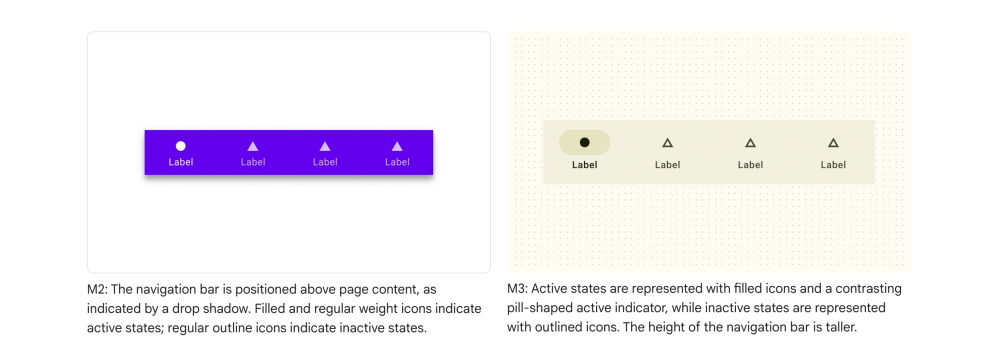
The “navigation bar” was previously referred to as “bottom navigation” in M2, and more colloquially “bottom bar.” It’s taller, there’s no shadow, and Google advises placing items that are “relatively equal in importance.”
The current tab you’re viewing is noted by “filled icons and a contrasting pill-shaped active indicator, while inactive states are represented with outlined icons.” All of the updated Material You apps have adopted this component, though Gmail decreased the height back to the M2 era shortly after launch. It might be planning to further drop the height by getting rid of text labels.

Navigation rail
Meanwhile, there’s the “navigation rail” for large screens. It’s basically a bottom bar but vertical, while a FAB can appear at the top just before the “navigation drawer,” which has only been slightly tweaked. The background can feature rounded corners, but no apps today appear to be implementing that yet.


Top app bar
Another common component you’re interacting with is the “top app bar.” There are four variants: center-aligned (1), small (2), medium (3), and large (4). The bigger difference is how there’s no drop shadow, and that a “color fill overlay separates the top app bar from the content beneath.”


FAB
Looking at the floating action button, there’s the regular “FAB,” which now makes use of a boxier shape with a smaller corner radius. There’s also the “small FAB” and “large FAB.” The former is currently used for editing widgets (e.g. Google Drive) after they’ve been placed on the homescreen, while the latter reflects the use of enormous buttons to start Google Recorder or add a new alarm in Clock. Google recommends that the “FAB should persist on the screen when content is scrolling,” and be functionally explicit as there are no text labels.


Extended FAB
Meanwhile, there’s the “extended FAB” to create the “most visually prominent button.” The use of an icon is optional. Meanwhile, extended FABs in M3 have the same height as FABs, but share the same, “simpler elevation model,” unlike M2.


Buttons
Other pill-shaped buttons include: elevated, filled, filled tonal, outlined, and text. Google notes that “Button text is in sentence case, no ALL CAPS.” The first three replace M2’s contained button, while there’s a taller height and new minimum width.


Cards
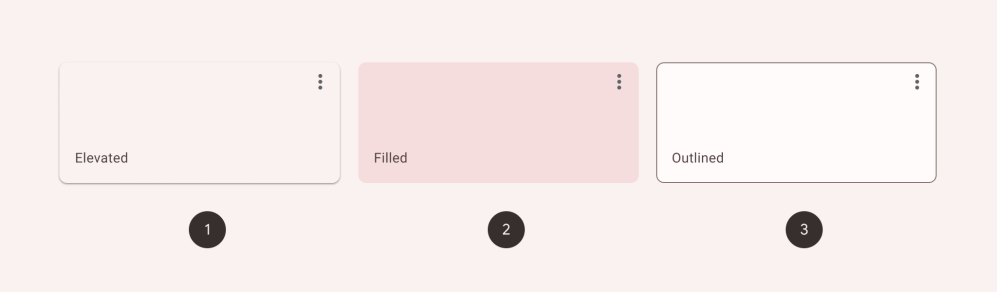
Elsewhere, three types of cards are offered: elevated, filled, and outlined (e.g. Google Keep). In general, content displayed inside this component now has “lower elevation and no shadow by default.”

Chips
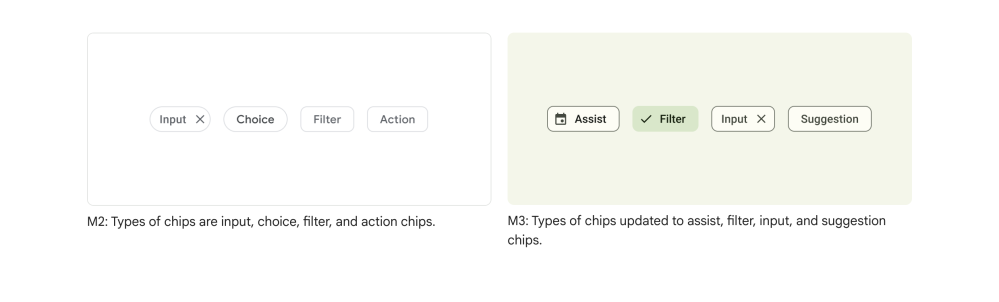
Material Design 3 has four types of rounded rectangle chips — assist, filter, input, and suggestion — that represent “options in a specific context, unlike buttons, which are persistent.”
Action chips have been separated into assist chips and suggestion chips. Choice chips are now a subset of filter chips.

Dialogs
Lastly, there are two types of dialogs: basic and full-screen. In the former, you’ll immediately notice the “greater padding to account for the increased corner-radius and title size” — the Recorder app has already implemented this (when deleting audio).

Author: Abner Li
Source: 9TO5Google



