
Most people primarily experience Material Design in Android apps, while web adoption is mostly limited to Google’s first-party sites. A new Material Design for WordPress plugin, which Google currently calls an experiment, possibly opens up the look to many more pages and blogs.
This experimental plugin and theme lets you customize your site’s colors and icons to align with Material Design, which is known for layering and replicating depth through lighting and shadows.
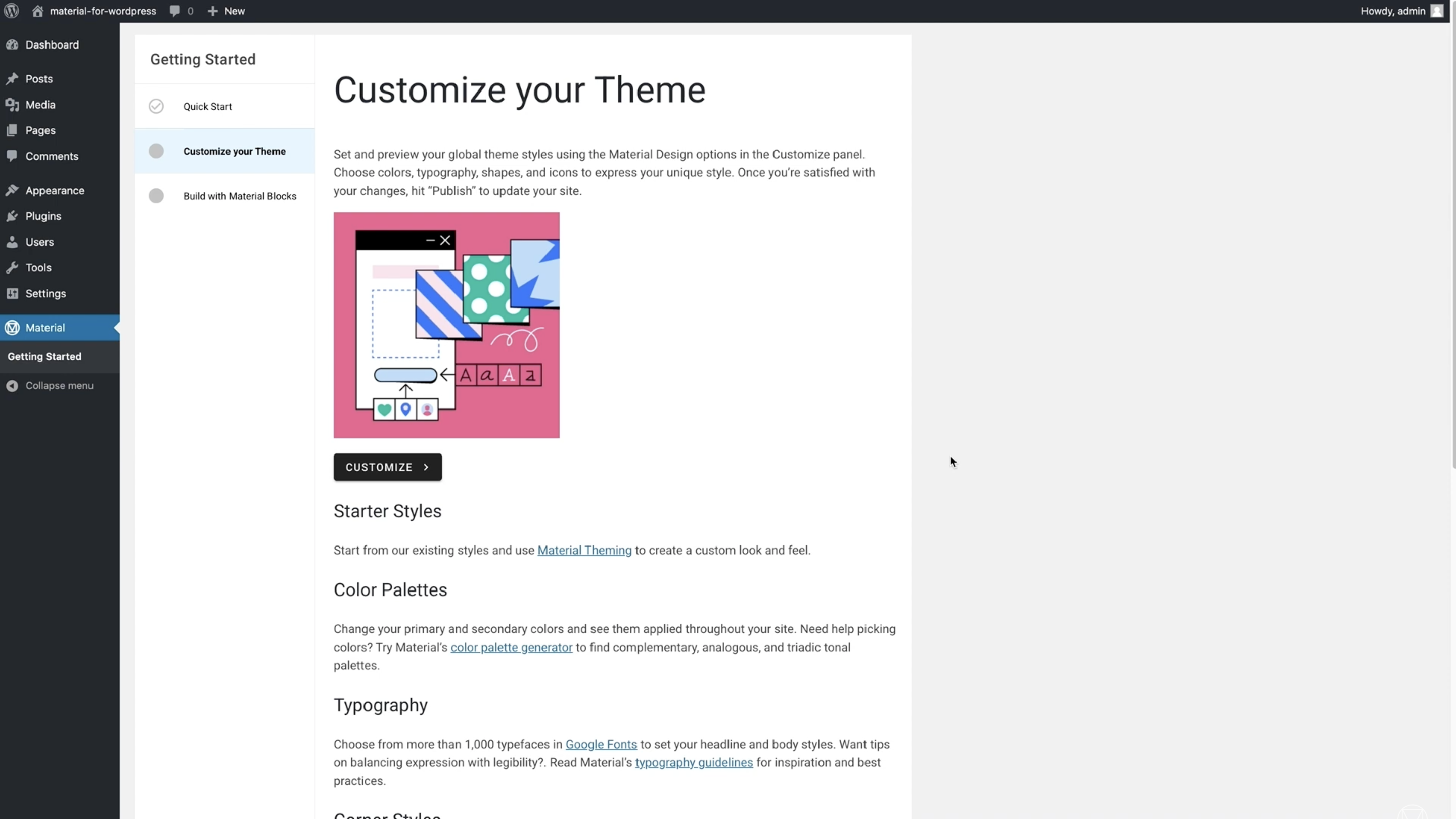
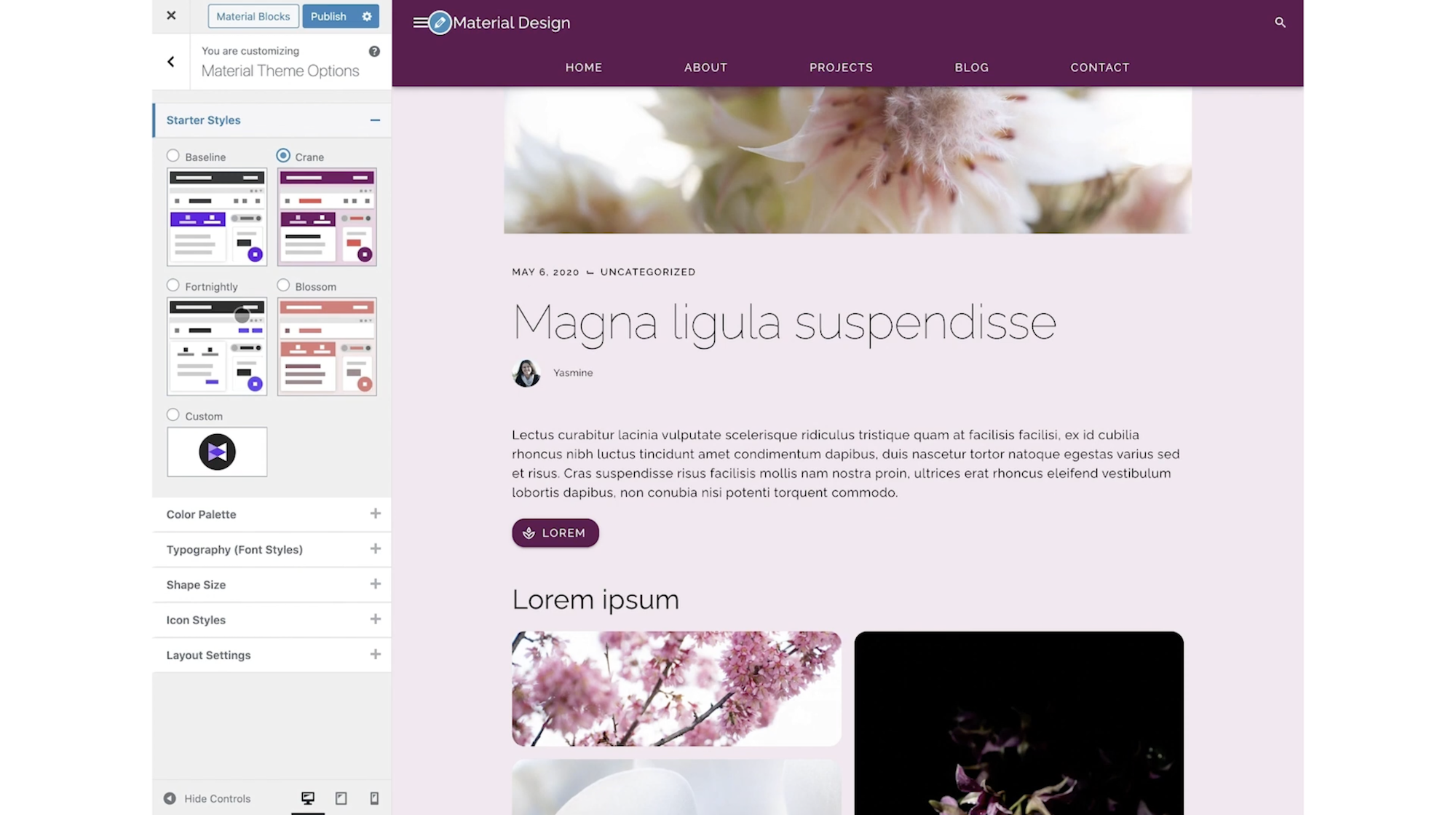
Once the plugin is installed, which requires a business-level WordPress plan, and the Material Design theme is set, users can select between preset styles or create a custom one. Google offers three starter themes that can be minutely customized.
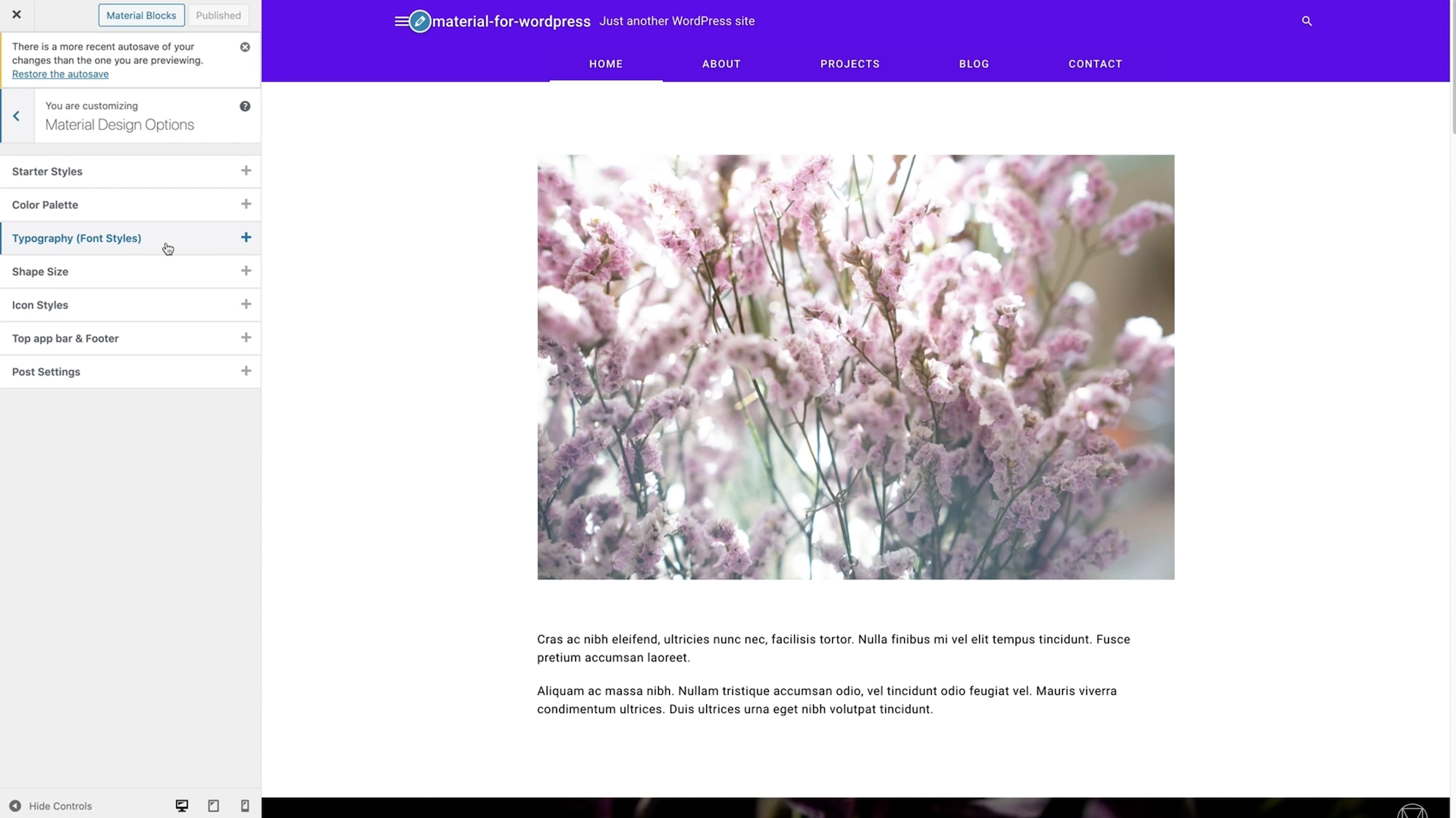
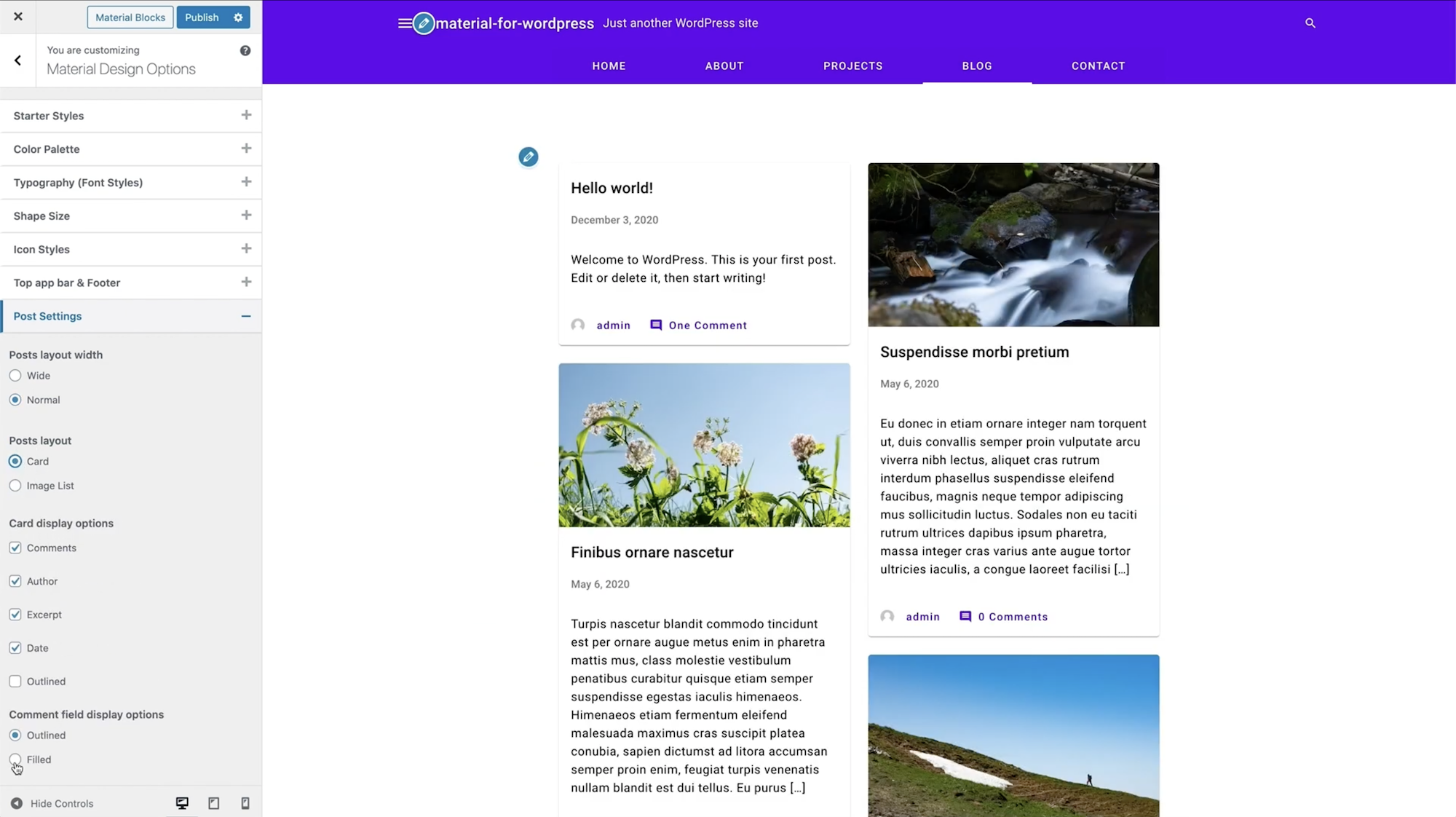
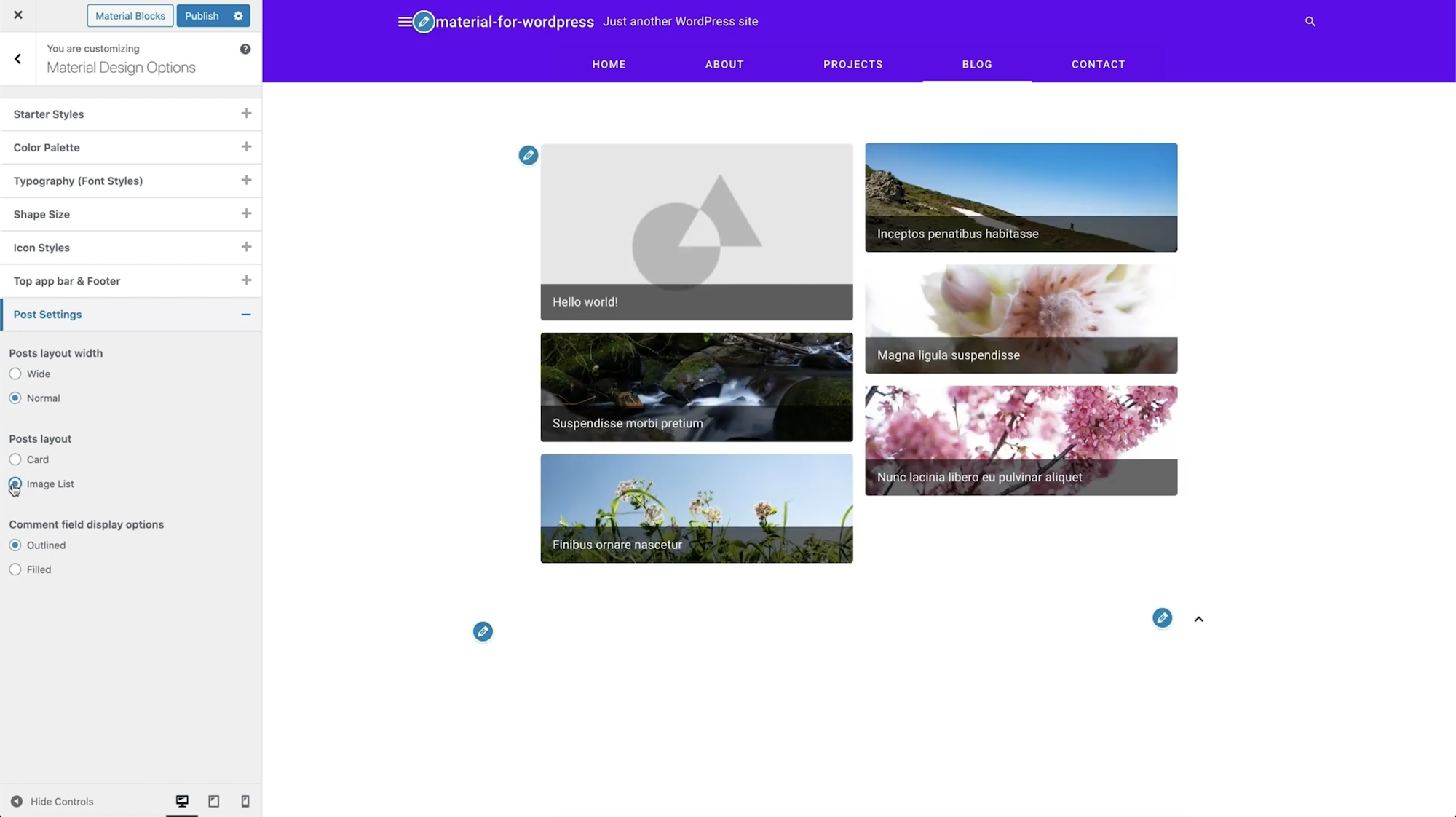
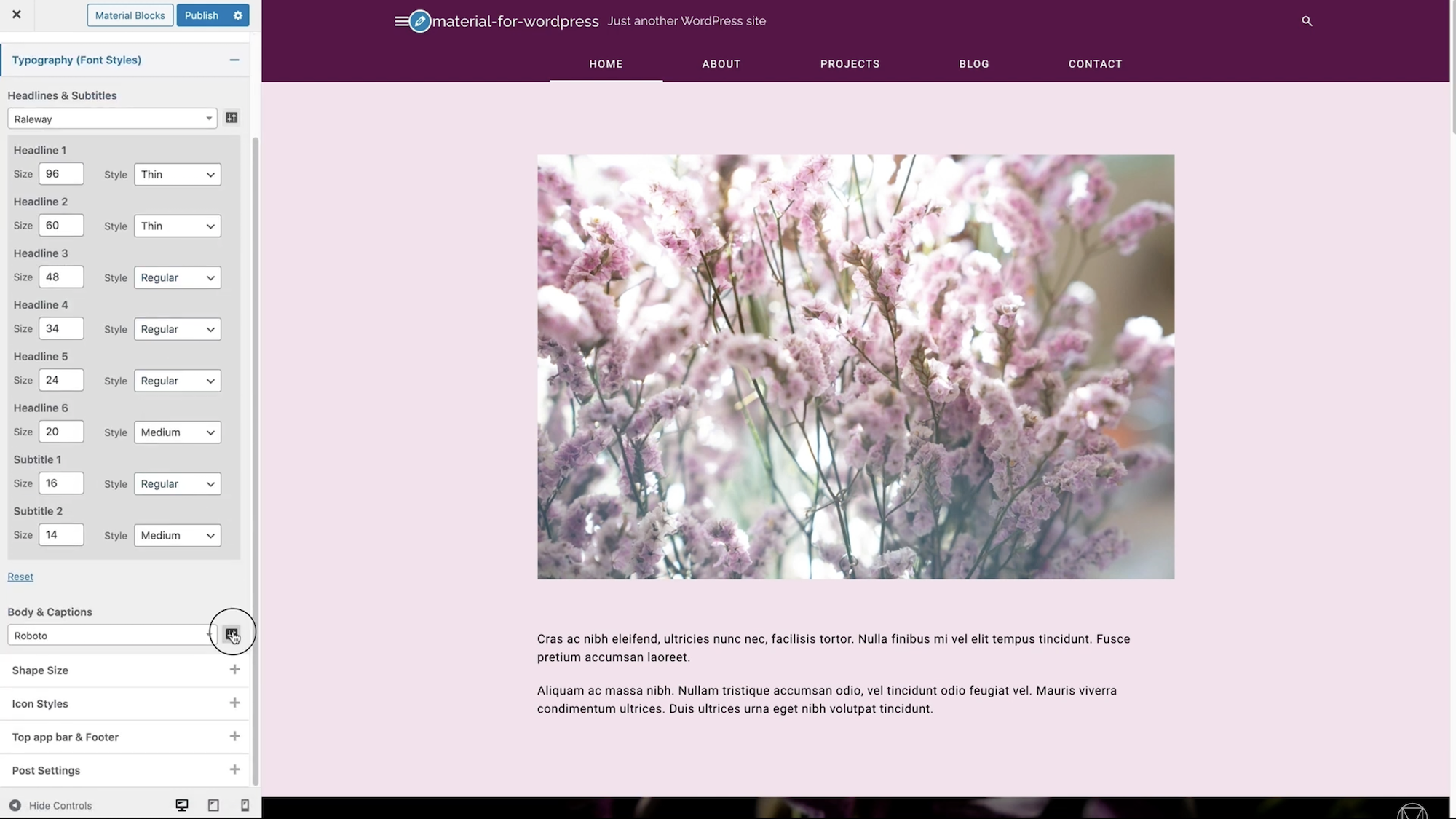
Options include: typography (from Google Fonts), color palette (Material or custom picker), shape size (corner roundedness), and icon styles (filled, outlined, rounded, two-tone, and sharp). The top app bar can be customized to determine whether search is enabled/disabled and whether it hides upon scrolling. How articles appear in the feed can also be edited with an image option available.
Besides the overall site theme, you can create Material layouts for specific pages, including styled contact forms. This includes buttons with custom text and icon selection from Google’s library.
Customize the look of your blocks by adjusting global theme styles, or setting the style of a single component in the block editor.







This visual, WYSIWYG experience does not require any coding and works with the WordPress block editor. Given the early experimental nature of this Material Design for WordPress plugin, Google is seeking feedback:
We want to use this time to learn more about what you want and need from a Material experience for WordPress. Love it? Hate it? What features would you like to see? Your feedback can help us understand what people building content-oriented sites need from a design system, making Material for the web better for everyone.
In bringing to WordPress, Google gets a large audience as the CMS platform is in use on 40% of all sites based on one estimate. The company followed a similar approach with the Web Stories plugin. Full installation instructions are below:
- If you don’t already have a hosted WordPress site, download it for free at WordPress.org or run a local instance. You can also create one at WordPress.com. (Note, you need to have a business-level plan to install plugins on WordPress.com)
- Go to the admin panel in your WordPress Dashboard and click on Plugins in the sidebar menu.
- Click on Add New.
- Search for Material Design.
- Click Install Now from the search results.
- After installation, click the Activate button.
- Follow the step-by-step Quick Start to install the Material WordPress theme and examples.
Author: Abner Li
Source: 9TO5Google



