
Google has begun the process of bringing Chrome’s full Blink browser engine to iOS against current App Store rules, and now we have our first look at the test browser in action.
Last month, Google quietly unveiled a new effort to port the Blink browser engine — used by Chrome and other Chromium-based browsers like Edge and Opera — to iOS. Under Apple’s current App Store policies, all web browsers for iPhones and iPads are required to use the built-in version of WebKit, essentially making all browsers act like Safari.
As those rules are still in effect, Google has made it clear that there are no plans to actually launch any type of Blink-based browser onto the App Store. That said, there has been a recent groundswell of support for Apple to loosen its restrictions on the App Store and on browsers. By porting Blink to iOS now, before such a change occurs, Google can properly show the benefits of Blink/Chrome versus WebKit/Safari on iOS while also making a potential switch to a full-fledged Chrome browser easier down the line.
In the weeks since the project was announced, Google (and Igalia, a major open source consultancy and frequent Chromium contributor) have been hard at work getting a simplified “content_shell” browser up and running in iOS and fixing issues along the way.
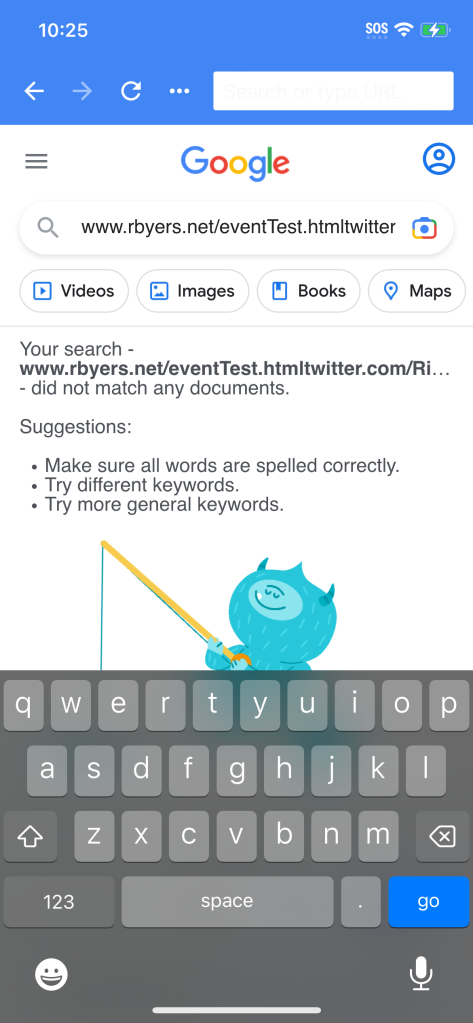
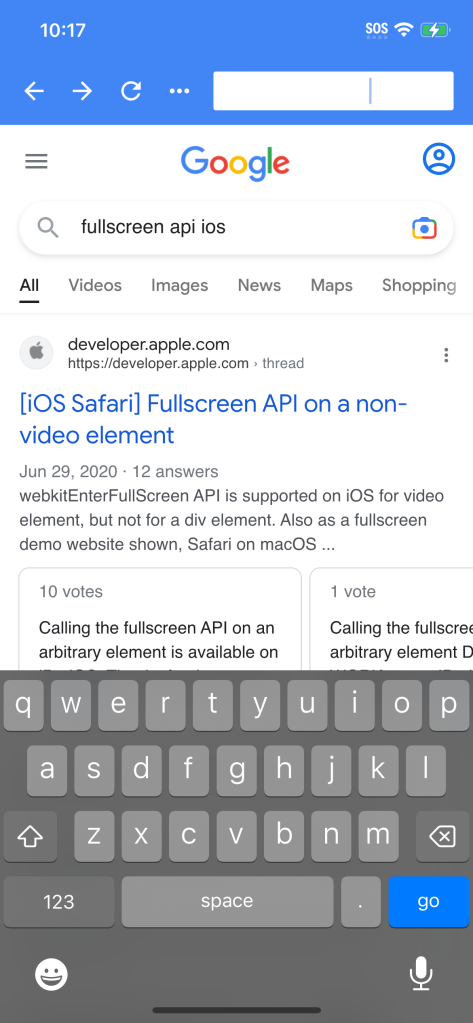
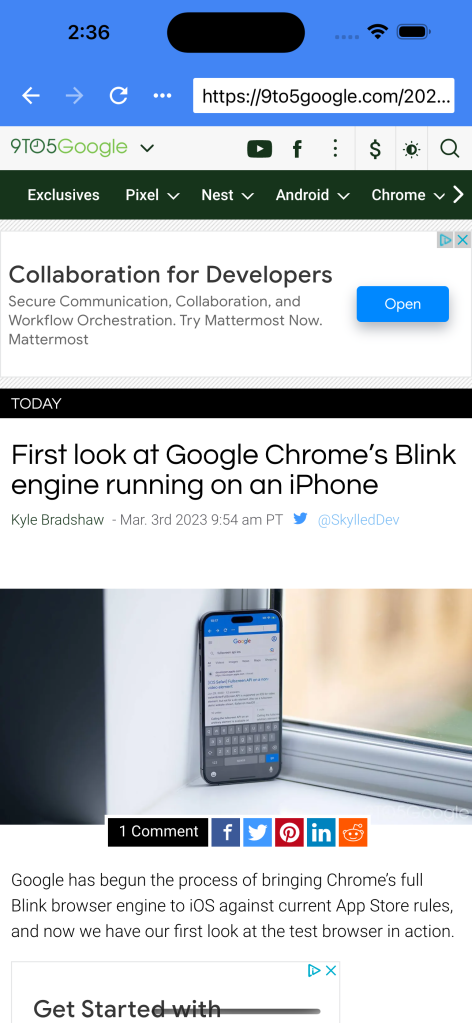
As part of that bug fixing process, some developers have even shared screenshots of the minimal Blink-based browser running on an iPhone 12. In the images, we can see a few examples of Google Search working as expected, with no glaringly obvious issues in the site’s appearance. Above the page contents, you can see a simple blue bar containing the address bar and typical browser controls like back, forward, and refresh.



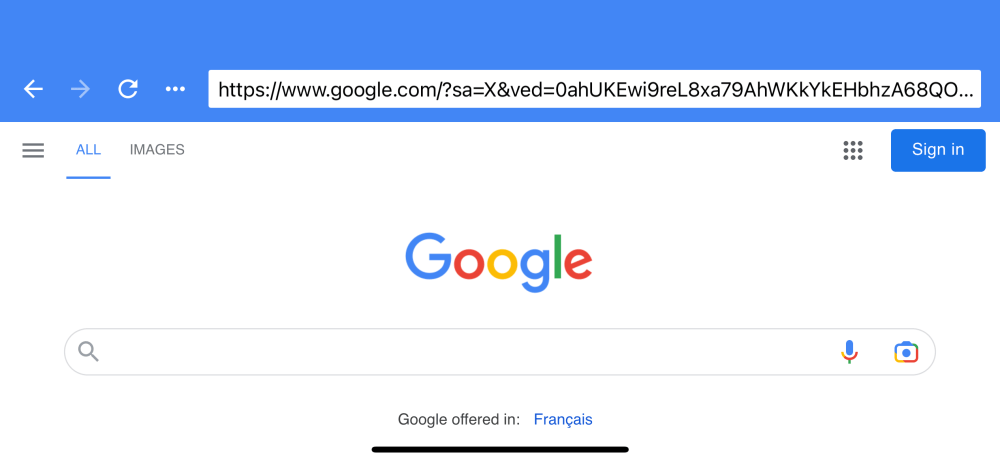
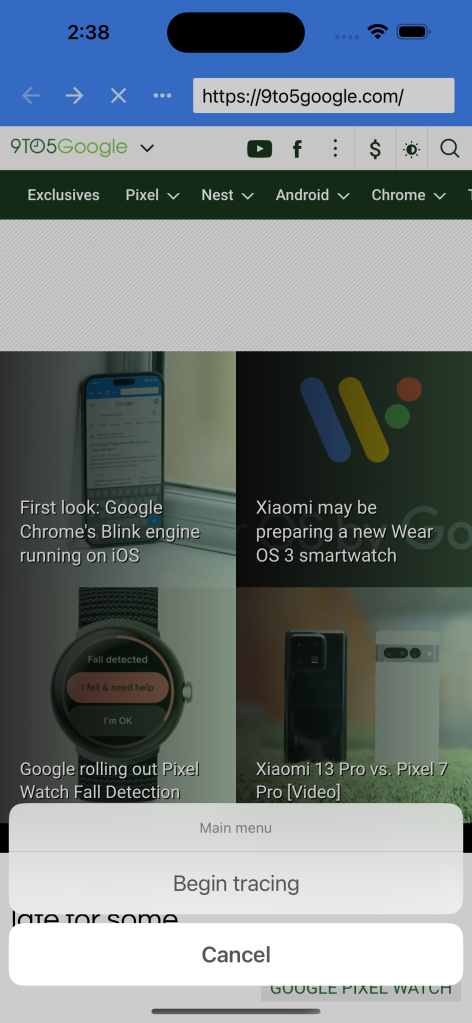
Update 11:45am: With a significant bit of effort, we were able to build the prototype browser for ourselves and show other sites including 9to5Google running in Blink for iOS, through the Xcode Simulator. As an extra touch of detail, we now know what the three-dots button next to the address bar is for. It opens a menu with a “Begin tracing” button, to aid performance testing.



From these work-in-progress screenshots, it seems clear that the Blink for iOS project is already making significant progress, but it’s clearly a prototype not meant to be used like a full web browser. The next biggest step that Google has laid out is to ensure this version of Blink/Chromium for iOS passes all of the many tests that ensure all aspects of a browser are working correctly.
Meanwhile, individual developers are using this Blink-based browser prototype to simply browse the web and see what kinds of issues may surface. For example, the team has realized that some websites check if a browser is running on an iPhone and explicitly disable certain features that aren’t available through Safari/WebKit.
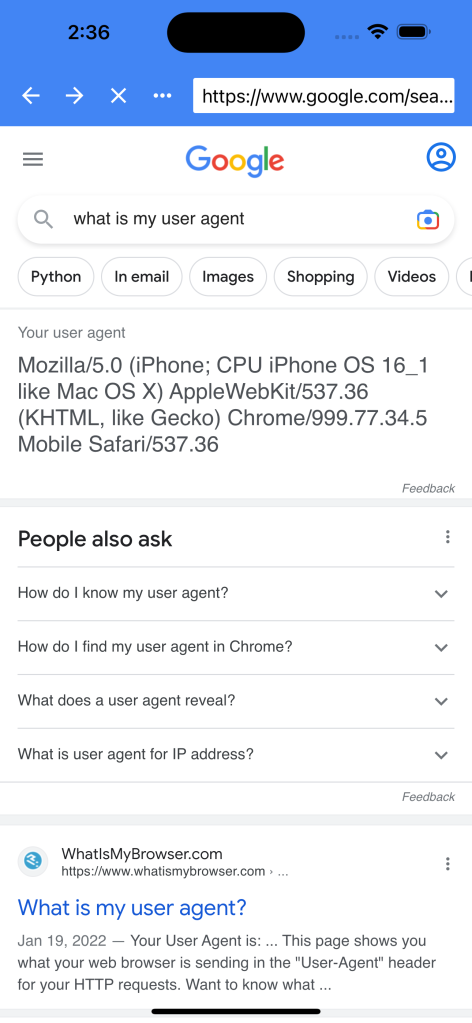
To work around this, there’s talk of having the prototype pretend to be running on Android by changing the browser’s user agent. It’s important to catch these kinds of issues/differences early. Should a Blink-based version of Chrome ever actually launch in the App Store, developers may need to update their websites to properly support it.
If you want to get a headstart on figuring out what changes a website may need to get prepared for a potential Blink/Chromium browser for iOS, or if you simply want to try it out for yourself, Google offers official instructions on how to build the prototype for yourself, though you’ll need a Mac to do so.
More on Chrome:
- Google Chrome is making it easier to delete autofill data
- Microsoft aggressively trying to keep Chrome downloaders using Edge
- Google Chrome rolls out Memory and Energy Saver modes
Author: Kyle Bradshaw
Source: 9TO5Google



